
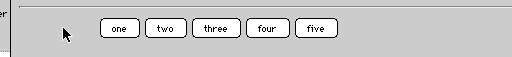
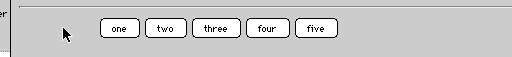
placement FlowLayout
Les composants sont ajoutés les uns à la suite des autres, ligne par ligne. Si un composant ne peut être mis sur une ligne, il est mis dans la ligne suivante.
Par défaut les composants sont centrés.

setLayout(new FlowLayout());
add(new Button("one"));
add(new Button("two"));
add(new Button("three"));
add(new Button("four"));
add(new Button("five"));
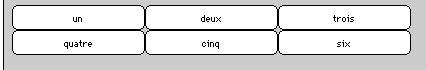
placement GridLayout
Les composants sont rangés en lignes-colonnes et ils ont même largeur et même hauteur. Ils sont placés de gauche à droite puis de haut en bas.
setLayout(new GridLayout(2,3));
add(new Button("un"));
add(new Button("deux"));
add(new Button("trois"));
add(new Button("quatre"));
add(new Button("cinq"));
add(new Button("six"));
donne

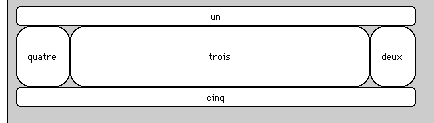
placement BorderLayout
permet de placer les composants "sur les bords" et au centre. On indique la politique de positionnement, puis chaque fois qu'on ajoute un composant on indique où le placer :
setLayout(new BorderLayout());
add("North", new Button("un"));
add("East", new Button("deux"));
add("Center", new Button("trois"));
add("West", new Button("quatre"));
add("South", new Button("cinq"));
donne :

La méthode add()
Cette méthode (de la classe Container) permet d'ajouter des composants graphiques dans un conteneur.
Si ce conteneur est "géré par un BorderLayout", cette méthode doit avoir 2 arguments : l'emplacement (de type String) et l'objet à ajouter
Si ce conteneur est "géré par un FlowLayout ou un GridLayout", cette méthode doit avoir 1 seul argument : l'objet à ajouter.
Un exemple complet
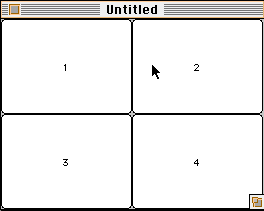
Le code ci dessous :
Fichier PetitDamier.java
| import java.awt.*;
class PetitDamier extends Frame {
void affiche(String titreFen) {
|
fait apparaître ceci:

Remarque importante :
Très souvent une application indépendante affiche un interface graphique. De ce fait, le programme commence à afficher une Frame. Ainsi il est très courant de commencer une application indépendante en indiquant que c'est (sémantique de l'héritage) d'abord une Frame et donc d'hériter de la classe Frame.