
Introduction et prise en main
2022
Ouvrir ce documents; dans un nouvel onglet (clic droit) de votre navigateur
Chercher comment ouvrir les «Outils de développements»
et les ouvrir. Puis choisir l'onglet réseau (network), recharger la page. Que montrent t'ils ?
Ils vous informent sur les fichiers téléchargés depuis le site distant (le serveur )vers votre machine (le client).
Ici, il doit y en avoir 2 ou 3
exemple1.htmlCPCnam.pngfavicon.icoEn fait le navigateur a téléchargé le fichier html
(exemple1.html), pour pouvoir l'afficher; ce faisant il a
analysé le code reçu et réalisé qu'il faisait référence à un fichier
image CPCnam.png qu'il à alors téléchargé. Le fichier
favicon.ico est une image demandée par le navigateur pour
l'associer à la page dans l'onglet.
Les pages html, les images, etc. sont appelées des ressources.
Ne pas hésiter à charger d'autres pages et a voir ce qui se passe.
Essayez de taper dans un terminal:
curl --verbose http://cedric.cnam.fr/~pons/DIU/Exemples/exemple1.htmlCela montre plus en detail comment le navigateur récupère une page.
Votre navigateur est un client, il se connecte à une machine distante, un serveur; il lui demande, en utilisant un protocole de communication, de lui fournir une ressource (votre page).
Le serveur lui répond, en utilisant le même protocole, et renvoie la ressource (ici le contenu du fichier exemple1.html).
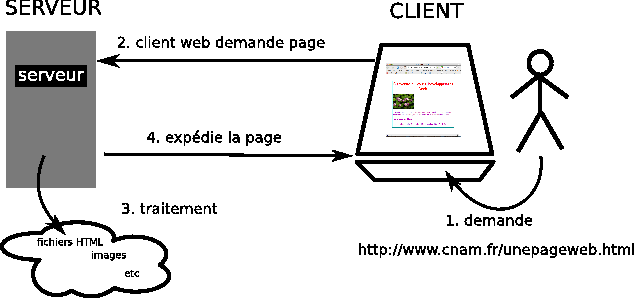
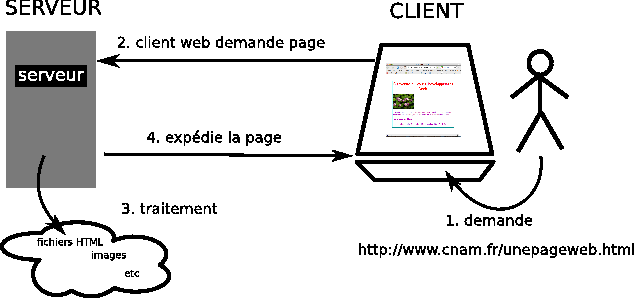
On résume le processus par le schéma suivant:

Avant de regarder en détail le langage HTML nous allons créer une page.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Exemple 2</title>
</head>
<body>
<h1>Exemple 2</h1>
<p>Mais le premier fichier html que vous écrivez!</p>
</body>
</html>Enregistrer le fichier en le nommant par exemple
exemple2.html. Puis l'ouvrir dans le navigateur. Comparer
le format des adresses qui s'affichent dans le navigateur.
http://www.cnam.fr/~pons/DIU/Exemples/exemple1.html
file://..../exemple2.html
##### Uniform Resource Locator (adresse web)
http :// www.cnam.fr / …/repertoire/… / unepage.html
↑ ↑ ↑ ↑
protocole adresse du serveur chemin vers le fichier/ page demandée