Les flexbox (boites flexibles)
Les boîtes flexibles, ou flexbox, sont un nouveau mode de mise en
page CSS.
Pourquoi ?
- Faire du multi‑colonnes avec des colones de même hauteur même si la
taille des contenu est différente.
- Centrer verticalement un bloc de contenu dans son parent ;
- Faire que tous les enfants d'un conteneur occupent tous une même
quantité de hauteur/largeur disponible selon l'espace offert ;
L'utilisation de flexbox garantit un comportement prévisible des
éléments lorsque la mise en page doit s'adapter à différentes tailles
d'écran et à différents dispositifs d'affichage.
Pour de nombreuses applications de mise page, le modèle de boîte
flexible constitue une amélioration par rapport au modèle de bloc.
Principaux Concepts
Les boite flexible se composent de conteneurs flex
(container) et d'éléments flex (item)
Un conteneur flex est déclaré en définissant la propriété
display avec la valeur flex, soit
display:flex (rendu en bloc) ou avec la valeur
inline-flex display:inline-flex (rendu en
ligne).
Un conteneur flex contient un ou plusieurs éléments flex.
Remarque :
Tout ce qui se trouve à l'extérieur d'un conteneur
flexible et à l'intérieur d'un élément flexible est
rendu comme d'habitude.
le modèle des ** boites flexibles** définit la manière dont
les éléments flex sont disposés à l'intérieur d'un conteneur
flex.
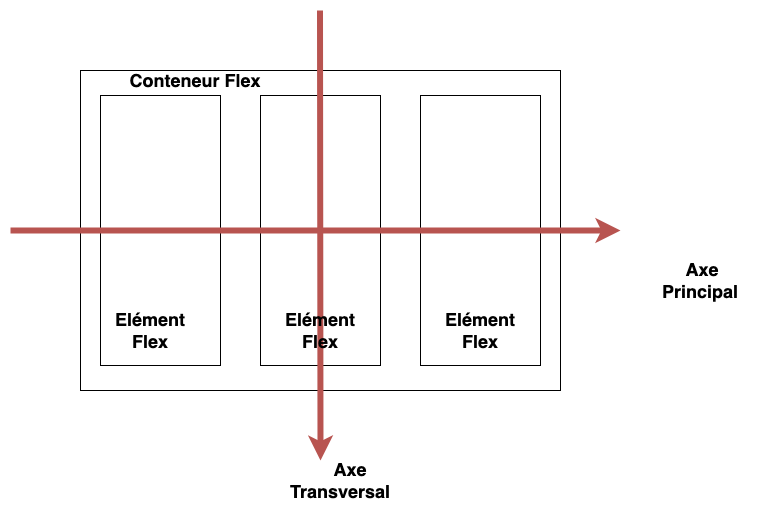
Les éléments flexibles sont positionnés à l'intérieur d'un conteneur
flex le long d'un axe principal.
Par défaut, il n'y a qu'une seule ligne par conteneur.
Par default l'axe principal va de gauche à droite et l'axe
transversal de haut en bas.
Mais cela peut varier si vous avez défini la propriété direction
plus haut dans le document.
Exemple
<style>
.conteneurFlex {
display:flex;
height:250px;
background-color:orange;
}
.elementFlex {
width:33.3%;
height:100px;
margin:10px;
background-color:green;
}
</style>
<div class="conteneurFlex">
<div class="elementFlex">Élément 1</div>
<div class="elementFlex">Élément 2</div>
<div class="elementFlex">Élément 3</div>
</div>
Élément 1
Élément 2
Élément 3
Propriétés du conteneur : flex-direction
La propriété flex-direction spécifie la direction des
éléments flexibles à l'intérieur du conteneur flex.
La valeur par défaut de flex-direction est row (de gauche à
droite, de haut en bas).
Les autres valeurs sont les suivantes : - row-reverse ,
Si le mode d'écriture (direction) est de gauche à droite, les éléments
flexibles seront disposés de droite à gauche. - column , Si
le système d'écriture est horizontal, les éléments flexibles seront
disposés verticalement. - column-reverse , Identique à
column, mais inversé.
Exemple : flex-direction:row-reverse
<style>
.conteneurFlex {
display:flex;
height:250px;
background-color:orange;
flex-direction:row-reverse; // ajouté
}
.elementFlex {
width:33.3%;
height:100px;
margin:10px;
background-color:green;
}
</style>
<div class="conteneurFlex">
<div class="elementFlex">Élément 1</div>
<div class="elementFlex">Élément 2</div>
<div class="elementFlex">Élément 3</div>
</div>
Élément 1
Élément 2
Élément 3
Exemple : flex-direction:column
<style>
.conteneurFlex {
display:flex;
height:250px;
background-color:orange;
flex-direction:column; // ajouté
}
.elementFlex {
width:33.3%;
height:100px;
margin:10px;
background-color:green;
}
</style>
<div class="conteneurFlex">
<div class="elementFlex">Élément 1</div>
<div class="elementFlex">Élément 2</div>
<div class="elementFlex">Élément 3</div>
</div>
Élément 1
Élément 2
Élément 3
A vous d'experimenter avec flex-direction:column-reverse
!
Propriétés du conteneur : justify-content
La propriété justify-content permet d'aligner horizontalement
les éléments du conteneur flexible lorsque les éléments
n'utilisent pas tout l'espace disponible sur l'axe principal.
Les principals valeurs possibles sont les suivantes :
flex-start , Valeur par défaut. Les éléments sont
positionnés au début du conteneurflex-end , Les éléments sont positionnés à la fin du
conteneur.center , Les éléments sont positionnés au centre du
conteneur.space-between ,Les éléments sont positionnés avec un
espace entre les lignes.space-around , Les éléments sont positionnés avec un
espace avant, entre et après les lignes.
Exemple : justify-content:flex-end
<style>
.conteneurFlex {
display:flex;
height:250px;
background-color:orange;
justify-content:flex-end; //ajouté
}
.elementFlex {
width:20%; // Plus petit pour ne pas occuper tout l'espace !
height:100px;
margin:10px;
background-color:green;
}
</style>
<div class="conteneurFlex">
<div class="elementFlex">Élément 1</div>
<div class="elementFlex">Élément 2</div>
<div class="elementFlex">Élément 3</div>
</div>
Élément 1
Élément 2
Élément 3
Exemple : justify-content:center
<style>
.conteneurFlex {
display:flex;
height:250px;
background-color:orange;
justify-content:center; //ajouté
}
.elementFlex {
width:20%; // Plus petit pour ne pas occuper tout l'espace !
height:100px;
margin:10px;
background-color:green;
}
</style>
<div class="conteneurFlex">
<div class="elementFlex">Élément 1</div>
<div class="elementFlex">Élément 2</div>
<div class="elementFlex">Élément 3</div>
</div>
Élément 1
Élément 2
Élément 3
Exemple : justify-content:space-between
<style>
.conteneurFlex {
display:flex;
height:250px;
background-color:orange;
justify-content:space-between; //ajouté
}
.elementFlex {
width:20%; // Plus petit pour ne pas occuper tout l'espace !
height:100px;
margin:10px;
background-color:green;
}
</style>
<div class="conteneurFlex">
<div class="elementFlex">Élément 1</div>
<div class="elementFlex">Élément 2</div>
<div class="elementFlex">Élément 3</div>
</div>
Élément 1
Élément 2
Élément 3
Essayez les autres valeurs !!!
Propriétés du conteneur : align-items
La propriété align-items permet d'aligner
verticalement les éléments du conteneur flexible lorsque les
éléments n'utilisent pas tout l'espace disponible sur l'axe
transversal.
Les valeurs possibles sont les suivantes :
stretch , Valeur par défaut. Les éléments sont étirés
pour s'adapter au conteneurflex-start , Les éléments sont positionnés en haut du
conteneur.flex-end , Les éléments sont positionnés en bas du
conteneur.center , Les éléments sont positionnés au centre du
conteneur (verticalement).baseline , Les éléments sont positionnés à la ligne de
base du conteneur.
Exemple : align-items:center
<style>
.conteneurFlex {
display:flex;
height:250px;
background-color:orange;
align-items:center //ajouté
}
.elementFlex {
width:20%; // Plus petit pour ne pas occuper tout l'espace !
height:100px;
margin:10px;
background-color:green;
}
</style>
<div class="conteneurFlex">
<div class="elementFlex">Élément 1</div>
<div class="elementFlex">Élément 2</div>
<div class="elementFlex">Élément 3</div>
</div>
Élément 1
Élément 2
Élément 3
Essayez les autres valeurs !!
Propriétés du conteneur : flex-wrap
La propriété flex-wrap indique si les éléments flexibles doivent être
enveloppés ou non, s'il n'y a pas assez de place pour eux sur une ligne
de flex.
Les valeurs possibles sont les suivantes :
nowrap , Valeur par défaut. Les éléments flexibles ne
seront pas enveloppéswrap , Les éléments flexibles s'enrouleront si
nécessaire.wrap-reverse , Les éléments flexibles s'enrouleront, si
nécessaire, dans l'ordre inverse.
Exemple : flex-wrap:wrap
<style>
.conteneurFlex {
display:flex;
height:250px;
background-color:orange;
flex-wrap:wrap ; // ajouté
.elementFlex {
width:40%; // Plus grand pour occuper tout l'espace !
height:100px;
margin:10px;
background-color:green;
}
</style>
<div class="conteneurFlex">
<div class="elementFlex">Élément 1</div>
<div class="elementFlex">Élément 2</div>
<div class="elementFlex">Élément 3</div>
</div>
Élément 1
Élément 2
Élément 3
Exemple : flex-wrap:nowrap
<style>
.conteneurFlex {
display:flex;
height:250px;
background-color:orange;
flex-wrap:nowrap ; // ajouté
.elementFlex {
width:40%; // Plus grand pour occuper tout l'espace !
height:100px;
margin:10px;
background-color:green;
flex-shrink:0; // AJOUTÉ expliqué plus loin
}
</style>
<div class="conteneurFlex">
<div class="elementFlex">Élément 1</div>
<div class="elementFlex">Élément 2</div>
<div class="elementFlex">Élément 3</div>
</div>
Élément 1
Élément 2
Élément 3
Remarque :
On a ajouté flex-shrink:0; sur les éléments, sinon si le
contenu (ici le texte « Élément x » ) est plus court que la taille de la
boite (width), par défaut (flex-shrink:1;), il rétréci la
boite.
Faite vos expérience en le supprimant et en variant la taille du
texte !!
Essayez les autres valeurs !!
Remarque 2 :
La propriété flex-flow
est une propriété raccourcie pour les propriétés
flex-direction et flex-wrap.
c'est-à-dire par exemple que
#mondiv {
flex-flow: row-reverse nowrap;
}
est synonyme de
#mondiv {
flex-direction:row-reverse;
flex-wrap:nowrap;
}
mais on peut donnée qu'une des deux valeur; l'autre a alors une
valeur par défaut (respectivement row et
nowrap pour flex-direction et
flex-wrap).
par exemple
#mondiv {
flex-flow: columns;
}
est synonyme de
#mondiv {
flex-direction:columns;
flex-wrap:nowrap; //valeur par défaut;
}
On retrouvera les propriétés raccourcie avec la propriété
flex des élément flex
Propriétés du conteneur : align-content
La propriété align-content modifie le comportement de la
propriété flex-wrap. Elle est similaire à
align-items, mais au lieu d'aligner les éléments flex, elle
aligne les lignes flex ( verticalement).
Les valeurs possibles sont les suivantes :
stretch , Valeur par défaut. Les lignes s'étirent pour
occuper l'espace restantflex-start , Les lignes sont regroupées vers le début
du conteneur flexible.flex-end , Les lignes sont placées vers la fin du
conteneur flexible.center, Les lignes sont regroupées vers le centre du
conteneur flexible.space-between, Les lignes sont réparties uniformément
dans le conteneur flexible.space-around, Les lignes sont réparties uniformément
dans le conteneur flexible, avec des espaces de demi-taille à chaque
extrémité.
Exemple : align-content:center
<style>
.conteneurFlex {
display:flex;
height:250px;
background-color:orange;
flex-wrap:wrap ; // ajouté
align-content:center` ; // ajouté
}
.elementFlex {
width:40%; // Plus grand pour occuper tout l'espace !
height:100px;
margin:10px;
background-color:green;
}
</style>
<div class="conteneurFlex">
<div class="elementFlex">Élément 1</div>
<div class="elementFlex">Élément 2</div>
<div class="elementFlex">Élément 3</div>
</div>
Élément 1
Élément 2
Élément 3
Exemple : align-content:flex-end
<style>
.conteneurFlex {
display:flex;
height:250px;
background-color:orange;
flex-wrap:wrap ; // ajouté
align-content:flex-end ; // ajouté
}
.elementFlex {
width:40%; // Plus grand pour occuper tout l'espace !
height:100px;
margin:10px;
background-color:green;
}
</style>
<div class="conteneurFlex">
<div class="elementFlex">Élément 1</div>
<div class="elementFlex">Élément 2</div>
<div class="elementFlex">Élément 3</div>
</div>
Élément 1
Élément 2
Élément 3
Propriétés des éléments Flex - Ordre
La propriété order spécifie l'ordre d'un élément
flexible par rapport au reste des éléments flexibles dans le même
conteneur.
Exemple : order:-1
<style>
.conteneurFlex {
display:flex;
height:250px;
background-color:orange;
}
.elementFlex {
width:33.3%;
height:100px;
margin:10px;
background-color:green;
}
.elementFlex:nth-child(2){
order:-1;
}
</style>
<div class="conteneurFlex">
<div class="elementFlex">Élément 1</div>
<div class="elementFlex">Élément 2</div>
<div class="elementFlex">Élément 3</div>
</div>
Élément 1
Élément 2
Élément 3
Propriétés des éléments Flex - Marge
Le réglage de margin:auto ; absorbera l'espace
supplémentaire
Il peut être utilisé pour pousser les éléments flexibles dans
différentes positions.
Exemple : margin:auto
<style>
.conteneurFlex {
display:flex;
height:250px;
background-color:orange;
}
.elementFlex {
width:25%;
height:100px;
margin:10px;
background-color:green;
}
.elementFlex:nth-child(1){
margin:auto;
}
</style>
<div class="conteneurFlex">
<div class="elementFlex">Élément 1</div>
<div class="elementFlex">Élément 2</div>
<div class="elementFlex">Élément 3</div>
</div>
Élément 1
Élément 2
Élément 3
Remarque :
Évidemment on peut aussi utiliser margin-left,
margin-right, etc.
Propriétés des éléments Flex - Centrage parfait
Un seul item avec une marge auto sera parfaitement
centré.
<style>
.conteneurFlex {
display:flex;
height:250px;
background-color:orange;
}
.elementFlex {
width:25%;
height:100px;
margin:10px;
background-color:green;
margin:auto;
}
</style>
<div class="conteneurFlex">
<div class="elementFlex">Élément centré</div>
</div>
Propriétés des éléments Flex - Alignement automatique
La propriété align-self des éléments flex remplace la
propriété align-items du conteneur flex pour cet
élément.
Elle a les mêmes valeurs possibles que la propriété
align-items.
Exemple : align-self
<style>
.conteneurFlex {
display:flex;
height:250px;
background-color:orange;
}
.elementFlex {
width:25%;
height:100px;
margin:10px;
background-color:green;
}
.elementFlex:nth-child(1){
align-self:flex-start;
}
.elementFlex:nth-child(1){
align-self:flex-end;
}
.elementFlex:nth-child(1){
align-self:center;
}
.elementFlex:nth-child(1){
align-self:baseline;
}
.elementFlex:nth-child(1){
align-self:stretch;
}
</style>
<div class="conteneurFlex">
<div class="elementFlex">Élément 1</div>
<div class="elementFlex">Élément 2</div>
<div class="elementFlex">Élément 3</div>
<div class="elementFlex">Élément 4</div>
<div class="elementFlex">Élément 5</div>
</div>
Élément 1
Élément 2
Élément 3
Élément 4
Élément 5
Propriétés des éléments Flex - Flex
La propriété flex spécifie la longueur de l'élément
flex, par rapport au reste des éléments flex à l'intérieur du même
conteneur.
C'est un raccourci pour 3 propriétés flex-grow,
flex-shrink et flex-basis qui définissent
respectivement le facteur d'agrandissement, le facteur de
rétrécissement, et la taille initiale d'un élément flexible relativement
au reste des éléments du conteneur flex.
ainsi
est synonyme de
#mondiv {
flex-grow:1;
flex-shrink:1;
flex-basis: auto;
}
mais on peut donnée qu'une ou deux des trois valeur; les autres ont
alors une valeur par défaut (respectivement 0 ,
1 et auto pour flex-grow et
flex-shrink et flex-basis).
ainsi
équivaut à
#mondiv {
flex-grow:2;
flex-shrink:1;
flex-basis: auto;
}
Les principales valeurs
- pour
flex-grow
n ou n est une nombre positif, qui
spécifie le facteur d'agrandissement de la hauteur ou
longueur suivant la valeur de flex-direction.0 : interdit tout agrandissement. c'est la
valeur par défaut.
- pour
flex-shrink -n ou nest
nombre positif qui spécifie le facteur de réduction de
la hauteur ou longueur suivant la valeur de
flex-direction.
1 est la valeur par défaut.
0 : n'autorise aucune réduction.
flex-basis
- numérique positive suivie d'une unité de longueur (px ou ex ou em,
etc...). Remplace la propriété de taille initiale : width ou height
suivant le cas*.
- numérique positive suivie de % (pourcentage). Remplace la propriété
de taille initiale.
auto, le dimensionnement se fera de façon automatique
selon le contenu de l'élément flexible et en tenant compte suivant les
cas de la propriété width ou height si elle
est précisée. c'est la valeur par défaut.
Comme ces facteur interfèrent, dans la majorité des cas
d'utilisation, il est plutôt recommandé d'utiliser la propriété
raccourcie "flex";
Exemple : avec la propriété raccourcie flex
<style>
.conteneurFlex {
display:flex;
height:250px;
background-color:orange;
}
.elementFlex {
width:25%;
height:100px;
margin:10px;
background-color:green;
}
.elementFlex:nth-child(1){
flex:2;
}
.elementFlex:nth-child(2){
flex:1;
}
.elementFlex:nth-child(3){
flex:1;
}
</style>
<div class="conteneurFlex">
<div class="elementFlex">Élément 1</div>
<div class="elementFlex">Élément 2</div>
<div class="elementFlex">Élément 3</div>
</div>
Élément 1
Élément 2
Élément 3
Complement
Le fichier suivant (dont on
regardera le source) donne un exemple de mise en page avec les sous
propriétés de flex.
On s’entraînera 1. à le réecrire avec la propriété raccourcie 2. à le
modifier
Le petit topo suivant détail
l'interaction des sous-propriétés de flex