
Feuille 1 ( Premiers exercices HTML complémentaires)
2022
Note Pensez à toujours valider votre code
html soit dans les outils de l'éditeur de texte soit via le
service en ligne
du w3C
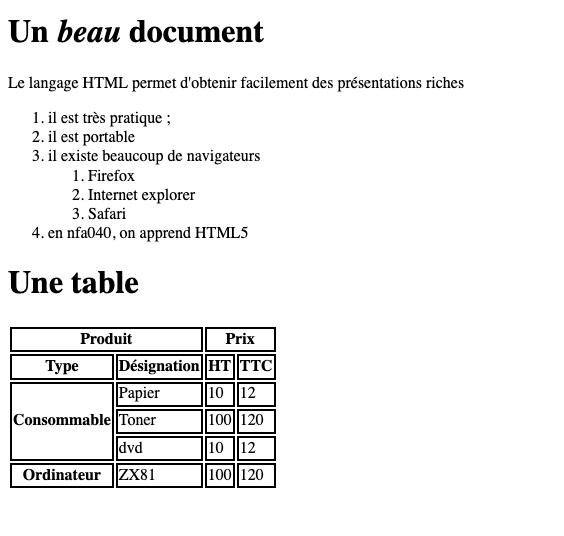
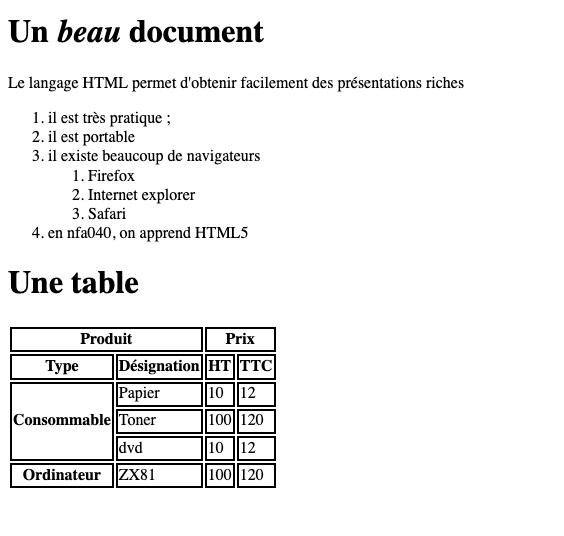
Écrivez le code HTML permettant de réaliser la page
représentée sur la figure ci-dessous.

Pour rendre le tableau plus lisible nous avons ajouté dans le
header le code css suivant :
<style>
td,th {border-style :solid}
</style>Dessiner l'arbre correspondant au code suivant (volontairement non indenté !):
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Cnam et web</title>
</head>
<body>
<p> C'est dans cette vielle maison <br> <img src="images/square.png"
alt="Le square des arts et métiers avec au fond le Cnam"><br>
qu'on étudie.</p>
<h1>Programme</h1>
<p> On va : </p>
<ul>
<li> Découvrir le web</li>
<li> Apprendre le <em>Langage HTML</em>, et aussi les <em>CSS</em></li>
</ul>
<h1>Outils</h1>
<div class="minimum">
<p>un éditeur </p>
<p>un navigateur</p>
</div>
</body>
</html>