
Exercices ( HTML , CSS et positionnement)
2022
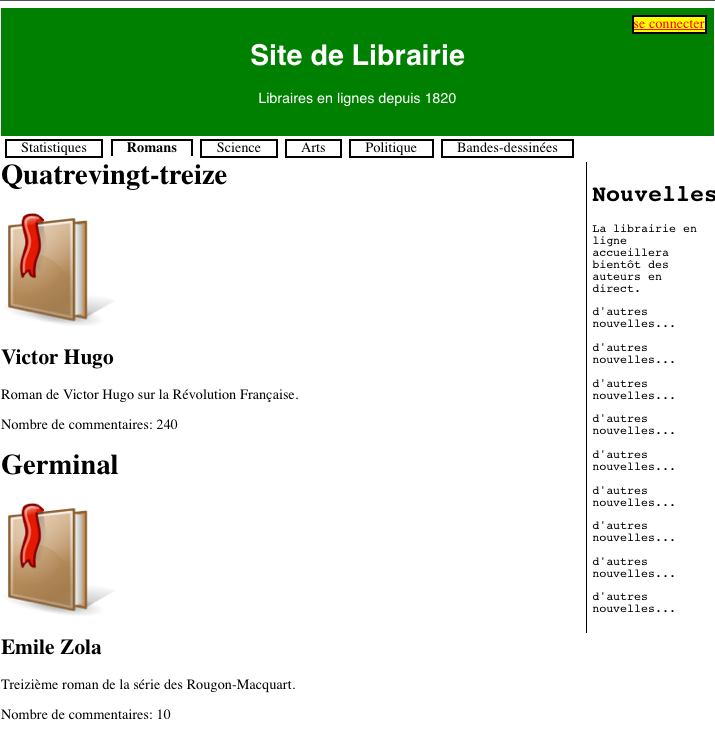
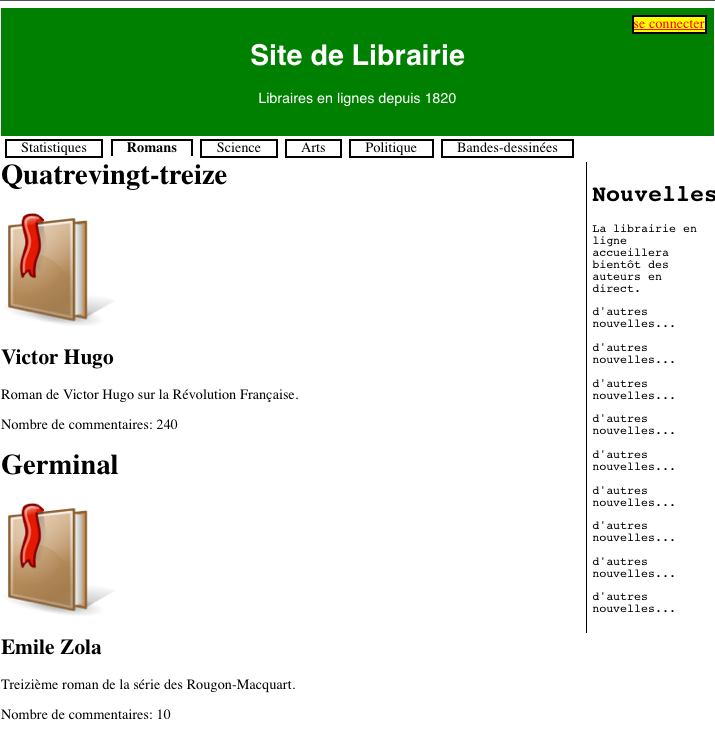
On veut réaliser un site de librairie en ligne pour obtenir la présentation suivante. Nous allons écrire le HTML, puis réaliser progressivement les CSS correspondantes.

Écrire le HTML nécessaire pour coder cette page (sans utiliser de tableau). On se limitera à deux livres.
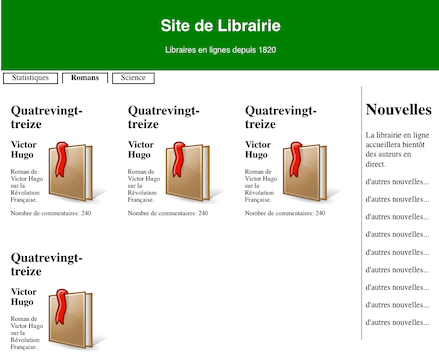
On suppose que la taille voulue pour afficher les livres est toujours de 3 livres par ligne.
Donner les CSS nécessaires pour obtenir les couleurs, polices de caractères, taille de caractères, correspondant à l'affichage désiré.
Donner les CSS nécessaires pour l'affichage des diverses bordures.
Proposez une solution pour l'affichage de l'entête.
Proposez des CSS qui mettront les nouvelles au bon endroit.
Proposez une solution pour le menu (Statistiques, Romans, Sciences...)
En supposant qu'on a au maximum deux livres, ajouter à la CSS les informations nécessaires pour placer les livres les uns à côté des autres (on pourra envisager de réduire les polices)
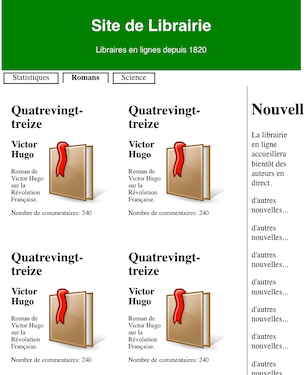
On suppose que le nombre de livre peut être plus grand que deux. Proposez une solution (en utilisant float) pour la mise en page. On veut que le nombre de livres par ligne s'adapte à la place disponible :


Modifier les deux derniers points en utilisant
inline-block.
Reprendre les questions précédentes avec des méthode de
positionnement différentes. Des boites flexibles ou une grille si vous
aviez utilisé position ou float ou l'inverse
si vous aviez déjà utilise les boites flexibles