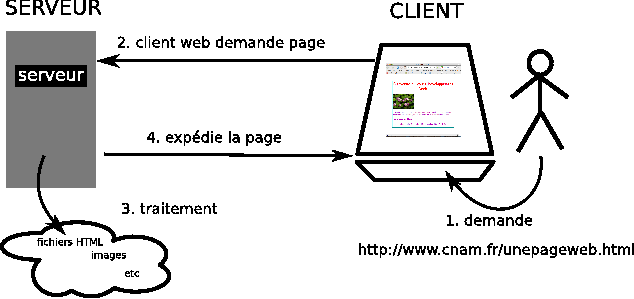
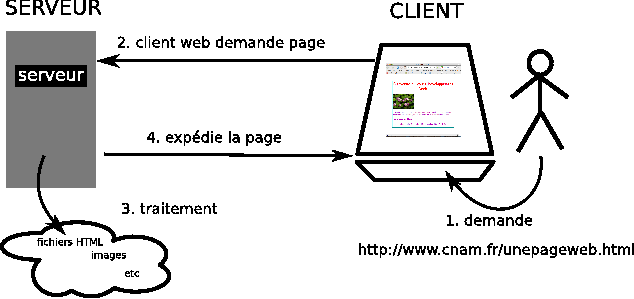
Naviguer: dialoguer avec un serveur web

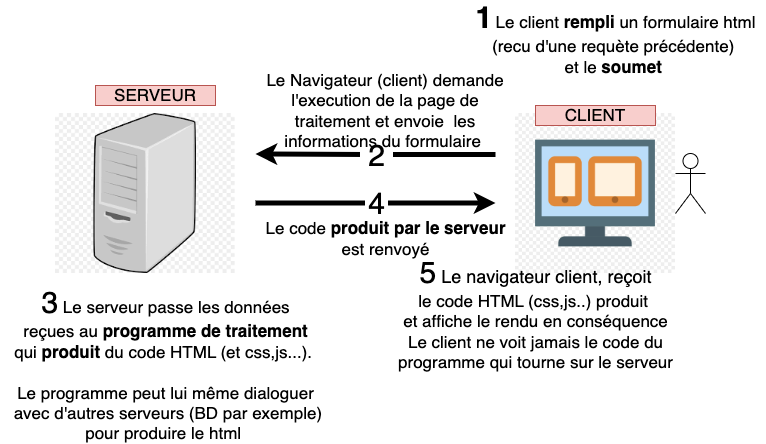
les échanges entre client et serveur
Introduction, panorama, prise en main
Olivier Pons
(pons@cnam.fr)
2022

les échanges entre client et serveur
Uniform Resource Locator (adresse web)
| http | :// | www.cnam.fr | / | .../repertoire/... | / | unepage.html |
| ↑ | ↑ | ↑ | ↑ | |||
| protocole | adresse du serveur | chemin vers le fichier/ | page demandée |

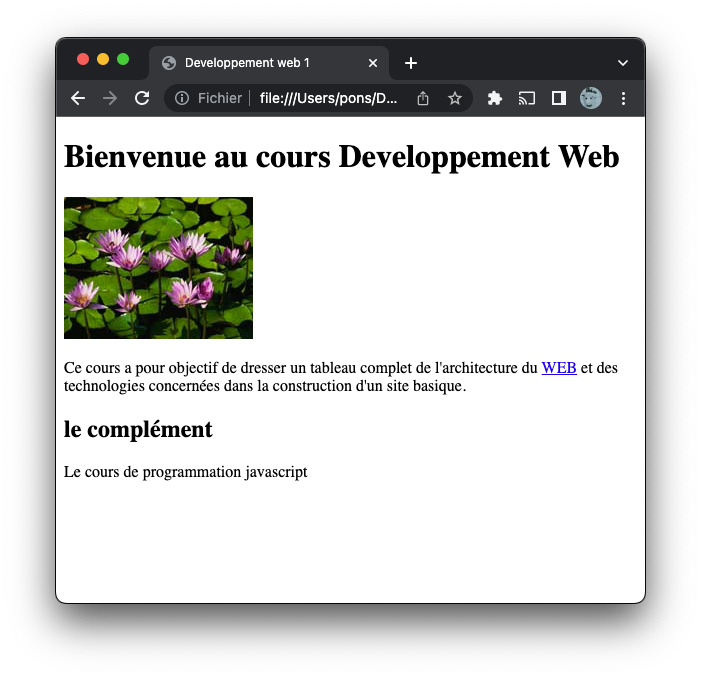
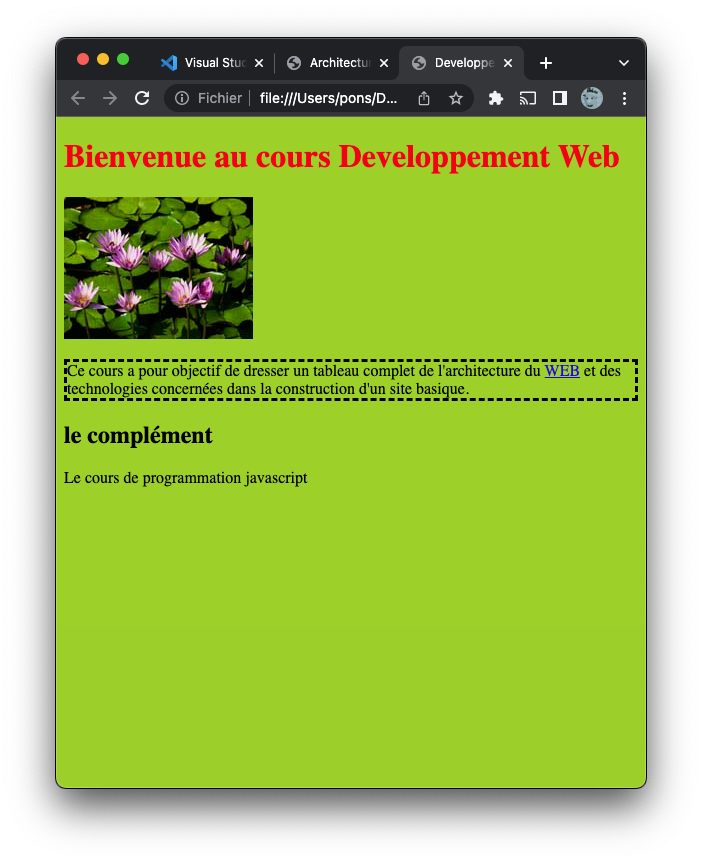
la page sur un écran graphique

la page sur un vieux telephone

la page sur un android (émulateur)

la page sur un iphone (émulateur)

la page sur un navigateur en mode texte
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Developpement web 1</title>
</head>
<body>
<h1>Bienvenue au cours Developpement Web</h1>
<img src="../images/nenuphars.png" alt="Un beau nénuphars en fleur">
<p>
Ce cours a pour objectif de dresser un tableau complet de
l'architecture
du <a href="http://fr.wikipedia.org/wiki/Web">WEB</a> et des technologies
concernées dans la construction d'un site basique.
</p>
<h2>le complément</h2>
<p>
Le cours de programmation javascript
</p>
</body>
</html>
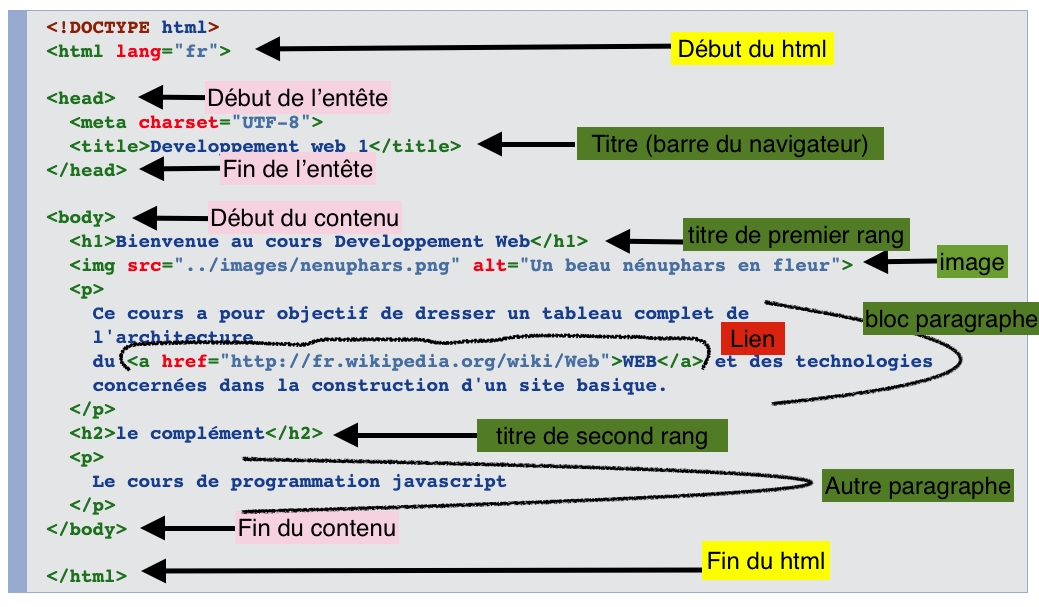
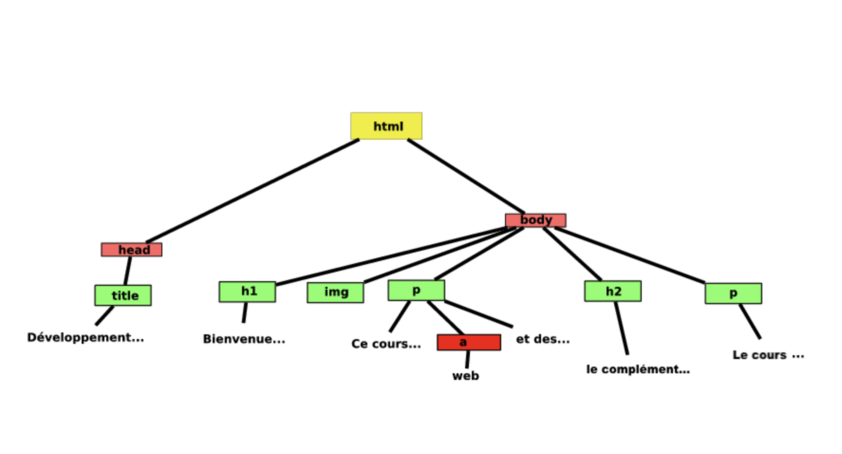
structure de la page

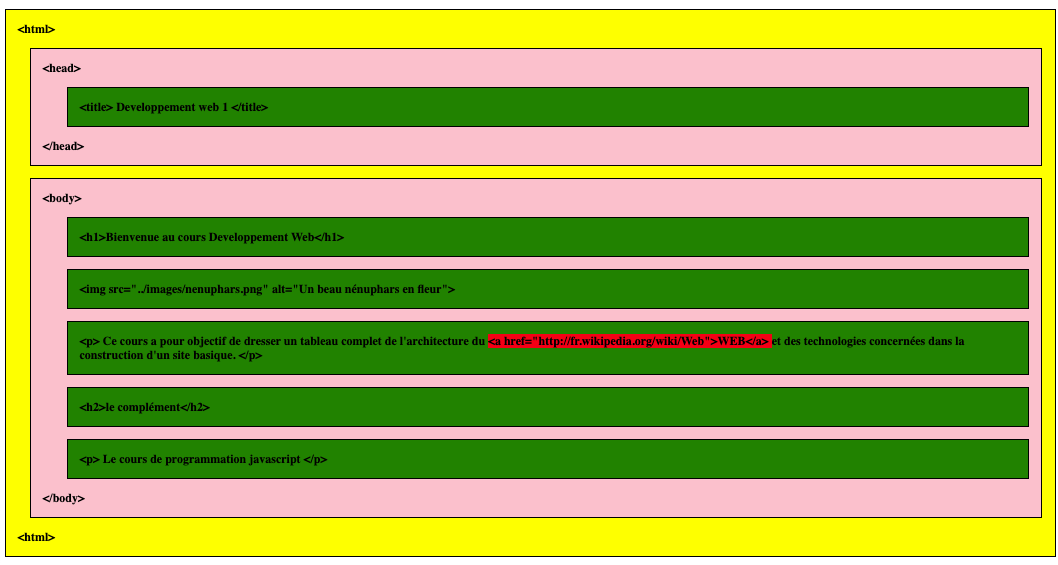
la page comme emboitement de balise

la page comme un arbre
Mais comment présenter?
- Couleur du fond ? - Taille, couleur de titres - Position des blocs
...
body {background-color:white;} /* fond blanc */
h1 {color:red;font-size:xx-large} /* titre de niveau 1 en rouge et tres gros */
img+p {border:dashed;} /* les paragraphes qui suivent une image
... /* ont un bord pointillé */Fichier HTML avec CSS entre les balises (<style>)
css
Fichier HTML avec le lien (<link>) vert le fichier
css externe
...
<head>
<meta charset="UTF-8">
<title>Developpement web 1</title>
<link rel="stylesheet" href="pageExample.css">
</head>
<body>
<h1>Bienvenue au cours Developpement Web</h1>
...Feuille de style : fichier texte en langage CSS (extension css):
Fichier CSS transmis au navigateur après (ou avec) la page web.
interprété pour afficher:

le code html avec le lien css
Uniformité du style du site entier
Séparation du contenu et de la forme
Changement d'apparence facile.
Adaptabilité : différentes feuilles de styles alternatives
Mais, ce n'est pas suffisant...
On veut construire les pages au moment de la
demande,
lire/stoker des informations sur le serveur, ...
Impossible à faire avec juste HTML + CSS !!!!!!, il faut un langage de programmation qui produit du code html sur le serveur.

principe du dynamisme cote serveur
Accès (lecture et écriture) au contenu de la page qui les appelle.
Pas accès aux données stockées coté serveur (peut les demander via ajax)
Restrictions de sécurité ( pas accéder (par défaut) aux fichiers de la machine locale, au hardward, ...
pour réagir à des évènements utilisateurs : click, passage sur une zone de la page, temps passé, ...,
interagir avec l'utilisateurs

principe de l'exécution coté client
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Example de formulaire</title>
<script src="traitementJS.js"></script>
</head>
<body>
<h1>Example de formulaire </h1>
<form action="http://cedric.cnam.fr/~pons/ECHO/index.php"
method="get" onsubmit="return verification()">
<label for="nom">nom</label>
<input name="nom" id="nom" required>
<input type="submit">
</form>
</body>
</html>
Comment est créer le code de la page
écrite avec un éditeur de texte
vscode, notepad ++,...
pas Word, ni Open Office !!!
eventuellement dans le cloud avec replit